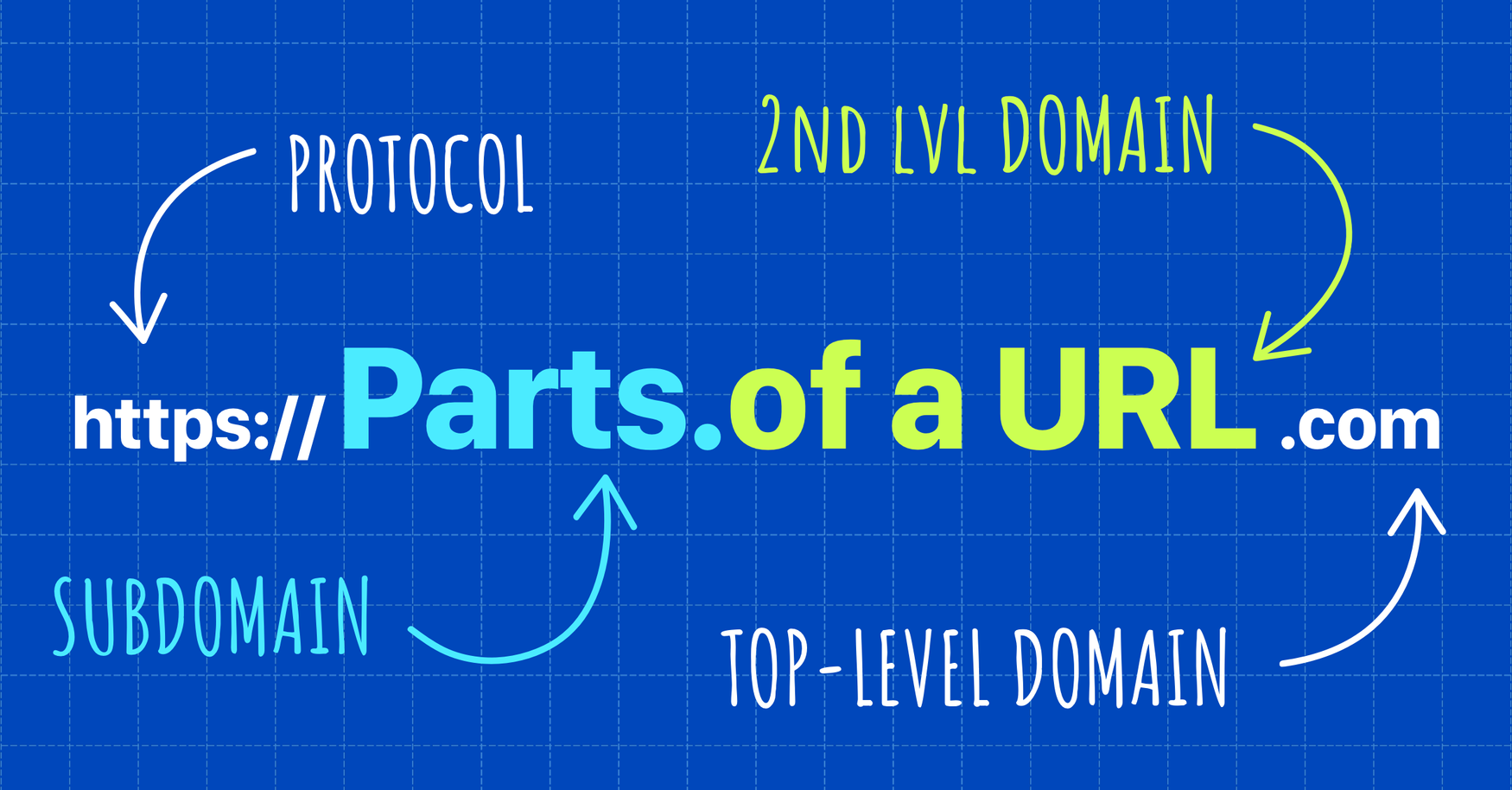
We all use URLs in our day-to-day lives, whether we are technical or not. But what are the different parts of it? Let’s jump right into unpacking the URL!
Usually, we see a URL and pay it no attention. URLs often go unnoticed, yet for developers, grasping their distinct components, functions, and optimal application is paramount.
Effectively parsing a URL involves dissecting its scheme, domain, path, query parameters, and fragments. This comprehension empowers developers to construct dynamic web applications, implement robust routing systems, and enhance security measures.
https://www.domain.com/path/to/something?query=parameterURL Architecture
The architecture of a URL comprises multifaceted elements, commencing with the foundational Scheme or Protocol. Within this realm, an array of options emerges, each tailored to distinct purposes:
- “http” serves as the bedrock for standard web applications.
- ”https” steps in to fortify security in web interactions.
- ”ftp” assumes the role of facilitating file transfers.
- ”sftp” enhances security while handling file transfers.
Progressing from protocol to the core of navigation, the host or domain emerges as a pivotal determinant of how requests traverse the digital landscape.
www.domain.comThis process unfolds across three layers: the sub-domain, domain, and top-level domain.
- www
- domain
- .com

These segments, such as “www,” the primary domain name, and the domain extension like “.com,” collectively constitute the address’s distinctive identity.
Sometimes you see an optional port attached to a URL mainly used for local development or non-web URLs. This will tell whichever service you are working with that you want to talk through this specific channel.
You can then add a path, which is a direction to the application or service to say where you want to go.
https://www.domain.com/where/to/goComprehending the intricate interplay of these URL components empowers developers to orchestrate seamless digital journeys.
From protocol selection to domain navigation, port allocation to path definition, each aspect contributes to shaping efficient, secure, and user-friendly web experiences.
This foundational knowledge bridges the gap between user intention and technological execution, underscoring the pivotal role of these components in the realm of web development.
Fine-tune with parameters
Fine-tuning the functionality of a URL is facilitated through the judicious utilization of URL parameters. These versatile tools serve as the levers that enable nuanced customization of the experience at the destination.
In the realm of web interactions, URL parameters are akin to dials and switches, allowing users to manipulate the information they encounter on a page. Imagine embarking on a search quest for a specific topic, such as “API Analytics.” The URL for such an expedition might resemble:
https://www.domain/com/path/to/something?search=api+analyticsHowever, the power of parameters goes beyond mere keyword searches. They offer a mechanism for filtering and refining content. Suppose you desire to narrow your exploration to content originating exclusively from a particular publisher, “Treblle.” By integrating a parameter, the URL transforms to:
https://www.domain/com/path/to/something?search=api+analytics&filter[publisher]=treblleIntriguingly, parameters also grant the ability to reorder content presentation. Say you wish to peruse the latest news items first, effectively reversing the chronology. This aspiration is attainable by including a sorting parameter:
https://www.domain/com/path/to/something?search=api+analytics&filter[publisher]=treblle&sort=latestHowever, the spectrum of parameter manipulation encompasses more than one orientation. For instance, the inclination to immerse oneself in the historical narrative might warrant a different sorting mechanism:
https://www.domain/com/path/to/something?search=api+analytics&filter[publisher]=treblle&-sort=latestThese parameter-infused URLs serve as a testament to the profound role parameters play in shaping the digital experience. By orchestrating this symphony of parameters, users are bestowed with an interactive journey. Developers, in turn, wield these tools to design user interfaces that are intuitive, user-friendly, and capable of catering to diverse preferences.

This level of customization amplifies engagement and empowers users by putting them at the helm of their digital odyssey. The artistry of URL parameters is that they deftly transform static web pages into dynamic, personalized experiences. Whether summoning specific topics, filtering by origin, or altering content order, parameters provide the agency to curate the digital milieu according to individual whims.
In summation, the finesse of fine-tuning with URL parameters exemplifies the intersection of user intention and technological prowess. Within these unassuming query strings lie the potential to sculpt online interactions, enhancing user engagement, satisfaction, and immersion.
The fragment at the end
The conclusive segment of a URL holds a pivotal role — the fragment. Visualize a URL like:
https://www.domain/com/path/to/something#fragmentThis component serves as a discreet directive, guiding your arrival to an exact location or section within a document or webpage.
The fragment encapsulates precision in digital navigation. It’s comparable to a GPS coordinate, pinpointing your intended destination on a sprawling digital map. Whether it leads to a specific paragraph in a lengthy article, a visual element on a multimedia page, or a module within a web application, the fragment acts as a virtual compass, streamlining your journey.

For instance, if you’re perusing a lengthy online article and wish to revisit a particular point later, appending a fragment to the URL would ensure that the page opens directly at that chosen juncture when revisited.
In essence, the fragment elegantly streamlines the browsing experience, offering a direct route to desired content. By combining elements like protocol, domain, parameters, and the fragment, a URL emerges as a dynamic blueprint, enabling users to navigate the digital expanse with finesse and precision.
That is how to unpack a URL.